# openHAB Cloud Connector

The openHAB Cloud Connector allows connecting the local openHAB runtime to a remote openHAB Cloud (opens new window) instance, such as myopenHAB.org (opens new window), which is an instance of the openHAB Cloud service hosted by the openHAB Foundation (opens new window).
# Features
The openHAB Cloud service (and thus the connector to it) is useful for different use cases:
- It allows remote access to local openHAB instances without having to expose ports to the Internet or to require a complex VPN setup.
- It serves as a connector to Firebase Cloud Messaging (FCM) for pushing notifications to mobile phone apps.
- It provides integrations with 3rd party services that require OAuth2 authentication, such as Amazon Alexa or Google Home applications.
# Installation via UI
- Open the openHAB web UI and login as an administrator.
- Click on Add-on Store, followed by System Integrations.
- Use the Install button to install the openHAB Cloud Connector.
- Register your session (https://myopenhab.org/ (opens new window)) using UUID and Secret.
# UUID and Secret
To authenticate with the openHAB Cloud service, the add-on generates two values when the add-on is installed. These values need to be entered in your account settings of the openHAB Cloud service.
The first one is a unique identifier, which allows to identify your runtime. One can think of it as something similar like a username for the cloud authentication. The second one is a random secret key which serves as a password. Both values are written to the local file system.
If you loose these files for some reason, openHAB will automatically generate new ones. You will then have to reconfigure UUID and secret in the openHAB Cloud service under the My account section. You will need these values to register on the website before connection is accepted.
Location of UUID and Secret:
| File | Regular Installation | APT & RPM Installation |
|---|---|---|
| UUID | $OPENHAB_USERDATA/uuid | /var/lib/openhab/uuid |
| Secret | $OPENHAB_USERDATA/openhabcloud/secret | /var/lib/openhab/openhabcloud/secret |
# Configuration
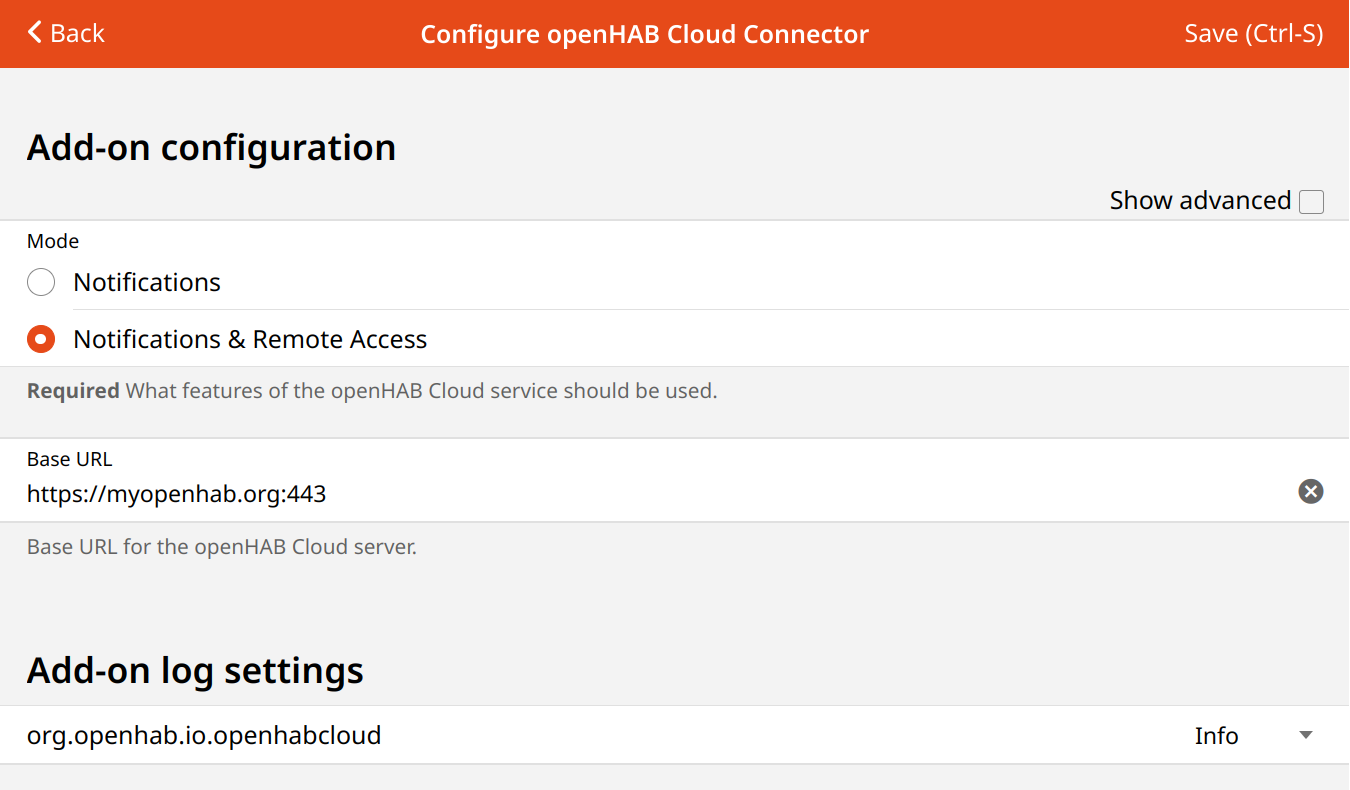
After installing this add-on, you will find configuration options in the openHAB portal under Settings -> Add-on Settings -> openHAB Cloud Connector:

By default, both remote access and push notifications are enabled.
# Advanced Configuration
For private hosted myopenHAB installations, the base URL can be changed to point another cloud instance.
Private hosted myopenHAB installations may enable selected items in openHAB to have their state updates pushed to the cloud service for integrations with services like IFTTT. Note that this is not supported on the community hosted myopenHAB service due to high load concerns and will have no effect if enabled with the default URL configured. This is also not required for remote access through the cloud service to function.
Alternatively, you can configure the settings in the file conf/services/openhabcloud.cfg:
############################# #############################
# The URL of the openHAB Cloud service to connect to.
# Optional, default is set to the service offered by the openHAB Foundation
# (https://myopenhab.org/)
#baseURL=
# Defines the mode in which you want to operate the connector.
# Possible values are:
# - notification: Only push notifications are enabled, no remote access is allowed.
# - remote: Push notifications and remote access are enabled.
# Optional, default is 'remote'.
#mode=
# A comma-separated list of items to be exposed to external services like IFTTT.
# Events of those items are pushed to the openHAB Cloud and commands received for
# these items from the openHAB Cloud service are accepted and sent to the local bus.
# Optional, default is an empty list.
#expose=
Note: The optionally exposed items will show up after they receive an update to their state.
# Cloud Notification Actions
The openHAB Cloud Connector allows to send push notifications to apps on mobile devices registered with an openHAB Cloud instance (opens new window) such as myopenHAB.org (opens new window).

To send push notifications, the notification actions have to be used in rules.
# Basic Usage
Three different actions are available:
sendNotification(emailAddress, message): Send a notification to a specific openHAB Cloud user.sendBroadcastNotification(message): Send a broadcast notification to all devices of all users.sendLogNotification(message): Send a log notification to the notifications list. Log notifications do not trigger a notification on the device.
For each of the three actions, there's another variant accepting an icon name and a tag:
sendNotification(emailAddress, message, icon, tag)sendBroadcastNotification(message, icon, tag)sendLogNotification(message, icon, tag)
Icon and tag can potentially be used by cloud instance clients (such as the openHAB apps for Android or iOS) to be displayed in the notification itself and the list of notifications.
The parameters for these actions have the following meaning:
emailAddress: String containing the email address the target user is registered with in the cloud instance.message: String containing the notification message text.icon: String containing the icon name (as described in Items: Icons).tag: String containing the tag for the notification.
null may be used to skip the icon or tag parameter.
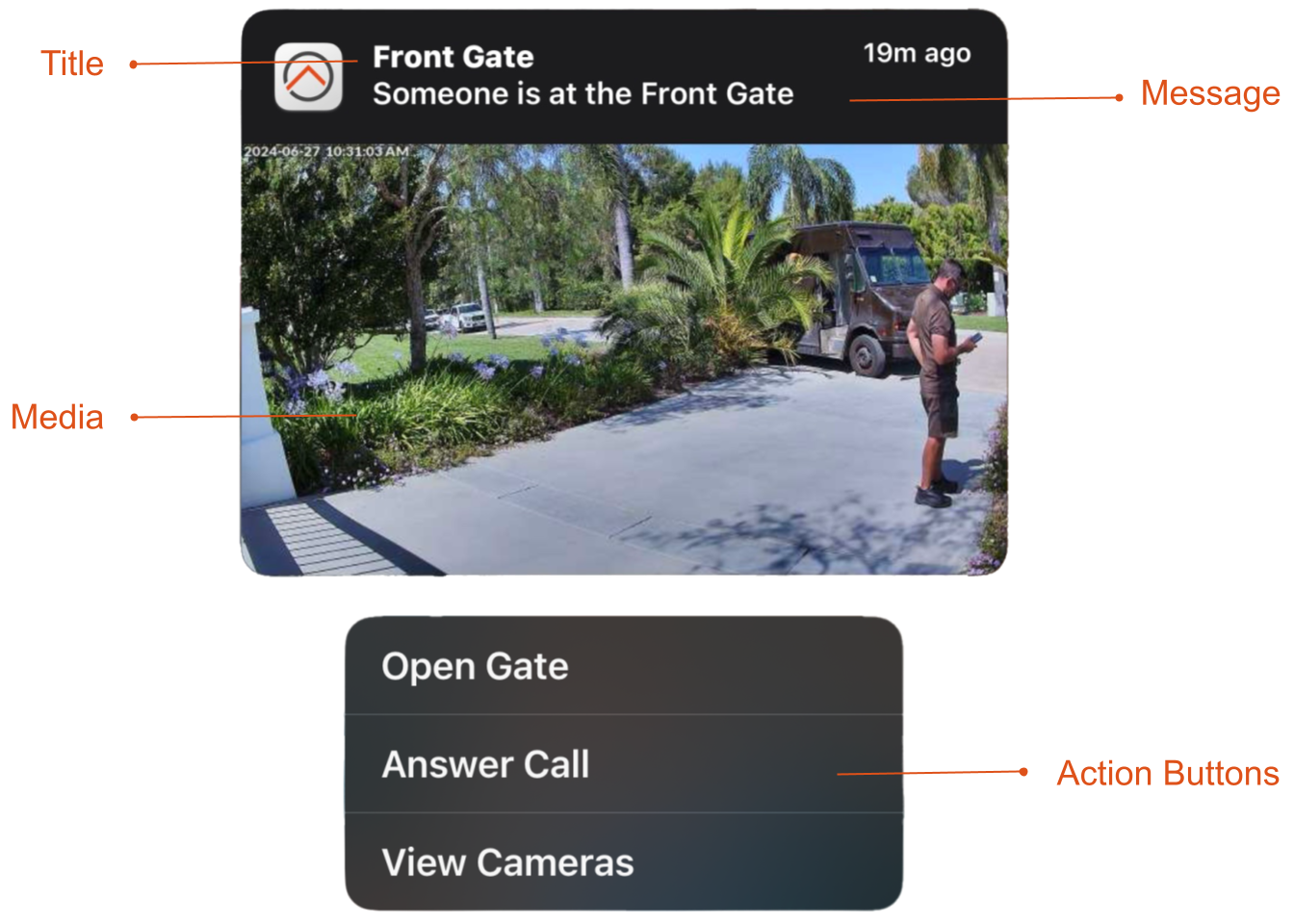
# Title, Tag, Reference Id, Media Attachments & Actions
The sendNotification and sendBroadcastNotification actions additionally support setting a title, reference id, media attachments and actions.
- The tag is used for tagging messages for grouping when displaying in the app and to hide/remove groups of messages from a user's device. Tag was previously referred to as "severity".
- The title is displayed as the notification title on the device and defaults to "openHAB" for the Android and iOS apps.
- The reference id is a user supplied identifier that when set will replace messages with the same id on the user's device (so only the last version exists). It can be used to update or remove notifications.
- Media attachments are displayed together with the notification on the device and can be used to display images, e.g. a camera snapshot.
- Actions allow the user to interact with the notification, e.g. to open a specific page in the app or to send a command to an Item.
There are four different actions available:
- Click action: Is performed when the user clicks on the notification.
- Action button 1, 2 or 3: Is performed when the user clicks on the first, second or third action button.
To specify media attachments and actions, there is another variant of the sendNotification and sendBroadcastNotification actions:
sendNotification(emailAddress, message, icon, tag, title, referenceId, onClickAction, mediaAttachmentUrl, actionButton1, actionButton2, actionButton3)sendBroadcastNotification(message, icon, tag, title, referenceId, onClickAction, mediaAttachmentUrl, actionButton1, actionButton2, actionButton3)
The additional parameter for these variants have the following meaning:
tag: A user supplied tag to group messages for removing using thehideNotificationByTagaction or grouping messages when displayed in the app. This renames theseverityparameter, both are functionally identical.title: The title of the notification. Defaults to "openHAB" inside the Android and iOS apps.referenceId: A user supplied id to both replace existing messages when pushed, and later remove messages with thehideNotificationByReferenceIdactions.onClickAction: The action to be performed when the user clicks on the notification. Specified using the action syntax.mediaAttachmentUrl: The URL of the media attachment to be displayed with the notification. This can either be a fully qualified URL, prefixed withhttp://orhttps://and reachable by the client device, a relative path on the user's openHAB instance starting with/, or an image item with the formatitem:MyImageItem. If the media attachment URL is not reachable by the client device (ie. the URL is not available on the public internet), use thesetImageaction to set the image item to the URL first then useitem:MyImageItemas the media attachment URL. See example for more details.actionButton1: The action to be performed when the user clicks on the first action button. Specified asTitle=$action, where$actionfollows the action syntax.actionButton2: The action to be performed when the user clicks on the second action button. Specified asTitle=$action, where$actionfollows the action syntax.actionButton3: The action to be performed when the user clicks on the third action button. Specified asTitle=$action, where$actionfollows the action syntax.
These parameters may be skipped by setting them to null.
# Action Syntax
The action syntax is a string containing the action type and the action payload separated by a colon.
There are several types of actions available:
command: Sends a command to an Item by using the following syntax:command:$itemName:$commandStringwhere$itemNameis the name of the Item and$commandStringis the command to be sent.ui: Controls the UI in two possible ways:ui:$pathwhere$pathis either/basicui/app?...for navigating sitemaps (using the native renderer) or/some/absolute/pathfor navigating (using the web view).ui:$commandItemSyntaxwhere$commandItemSyntaxis the same syntax as used for the UI Command Item.
http:orhttps:: Opens the fully qualified URL in an embedded browser on the device.rule(currently only on iOS): Runs a rule by using the following syntax:rule:$ruleId:$prop1Key=$prop1Value,$prop2Key=$prop2Value,...where$ruleIdis the id of the rule, and optional properties to send to the rule are in the formatname=valueseparated by commas. Most rules can omit the properties.app(currently only on iOS): Launches a native app when possible using the following syntax:app:android=$appId,ios=$appId:$pathwhere$appIdon Android is a qualified app id likecom.acme.app(see partial list of Android ids (opens new window)), and on iOS is the registered URL scheme along with an optional$pathlikeacme://foo(see partial list of iOS ids (opens new window)). Eitherandroidorioscan be omitted if that platform is not used.
Examples:
command:KitchenLights:ONcommand:KitchenBlinds:50ui:/basicui/app?w=0000&sitemap=main(use Basic UI to get sitemap URL locations)ui:/some/absolute/path: Navigates to the absolut path/some/absolute/path.ui:navigate:/page/my_floorplan_page: Navigates Main UI to the page with the IDmy_floorplan_page.ui:popup:oh-clock-card: Opens a popup withoh-clock-card.https://openhab.org: Opens an embedded browser to the sitehttps://openhab.orgrule:02ffc3a297:prop1=foo: Runs the rule with an id of02ffc3a297passing in an optional parameter namedprop1with a value offooapp:android=com.sonos.acr2,ios=sonos-2://: Opens the Sonos app depending on the device type (Android or iOS)
# Hide Notification Actions
There are also actions to hide existing notifications, either by referenceId or tag (formerly severity):
hideNotificationByReferenceId(emailAddress, referenceId)hideBroadcastNotificationByReferenceId(referenceId)hideNotificationByTag(emailAddress, tag)hideBroadcastNotificationByTag(tag)
# Examples
Notify the openHAB Cloud user with email address me@email.com that the front door was opened:
Notify all openHAB Cloud users that the window was opened:
Notify all openHAB Cloud users that motion was detected, attach a camera snapshot from a globally accessible URL and add an action button to turn on the light:
::::
Notify all openHAB Cloud users that motion was detected, attach a camera snapshot from a network local camera using an image item and add an action button to turn on the light: